Jessica Wyman
Updated: Jun 29, 2023
4 Strategies for Simplifying the Pre-Design Phase
Gathering information at the beginning of a project usually means lots of back and forth via email, spreadsheets, and documents.Here are 4 simple ways to improve the Pre-Design phase to save you hours of time down the road in SD, DD, CD, and even in to CA.
As an architect or interior designer you're in the design business.
You get paid for results, not sending emails or searching for information.
The key to saving time across a project is to capture data accurately and only once. Here are 4 simple ways the Layer App can save you hours of time during pre-design:
The added bonus: You can connect to, and view everything in your Revit model at any time as your project progresses.
1. Use a smartphone or tablet to capture information from discovery calls and initial client interviews.
A potential client has seen your website and portfolio. They are ready to interview designers. Pulling out a dog-eared legal pad to take notes will leave a lasting impression, and not a good one.
Instead, you can grab an Ipad or other tablet to take notes in the native Layer app for architects. Your customer sees that your firm invests in technology, even if you haven't used the laser scanner yet. What your future customer doesn't see is Layer's user-friendly mobile app interface. Here you can capture organized notes in one of two ways:
1. Create the form within its own Layer Project to keep the information handYou can create the form within its own Layer Project. This will keep the information handy for everyone during the entire project.
When your colleague asks "why was a Sun Seeker awning specified?" You'll have detailed notes showing it was a client requirement and how this relates to the project goals.
2. You can also store all of your client interviews in one Layer Project. This will allow you to see trends across new client calls.

Pro-tip: Use Layer to create standardized forms (such as architecture pre-design checklists) to capture information consistently.
-> View Layer Templates
2. Link client questionnaires & user surveys directly to 3D Models and other design files.
Interior and Architectural design starts by using dark magic to understand how your clients will interact with their space. By "dark magic" I mean conducting Client Questionnaires to understand their wish lists, requirements, and pain points. For large projects, this means numerous User Surveys, interior design questionnaires, etc.
Where do you capture and organize all of this information to reference later? (Rhetorical question!)
You can configure Layer's robust form fields into any kind of survey form. Once you capture this information, you can link it directly to BIM data. Here are three ways you can streamline your workflow in Layer:
1. Input directly into a form during in-person interviews.
Augmented reality features allow you to take photos and annotate them directly in the app. Tag rooms, equipment, and even people to assign them tasks within the notes field during a site visit.
Stakeholders can respond to your survey directly through a browser on a desktop or mobile device.
3. Invite clients or user groups as free Project Collaborators to complete the survey.
Note that you can invite anyone to view and fill out form fields as a free Project Collaborator. Just be aware that anyone with this status can see everything in the Project, not just their individual questionnaire or survey.
4. Build views to quickly access the right information.
How often do you have to search an email for a client, consultant, or contractor's phone number? That time adds up. If you’re organized, you may have all of this information stored in a spreadsheet that may be shareable. However, it most likely isn’t.
How do you keep this information up to date and accessible in real-time?
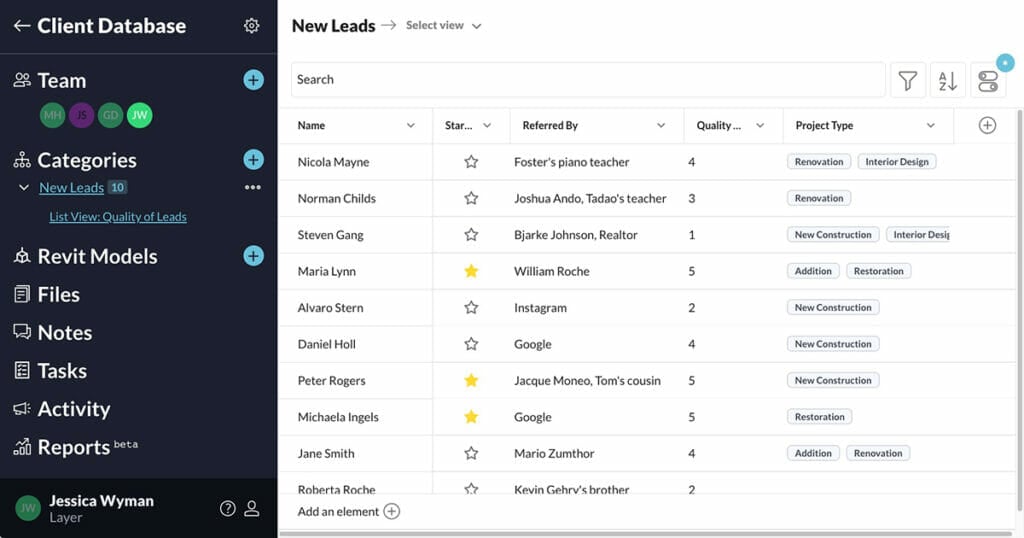
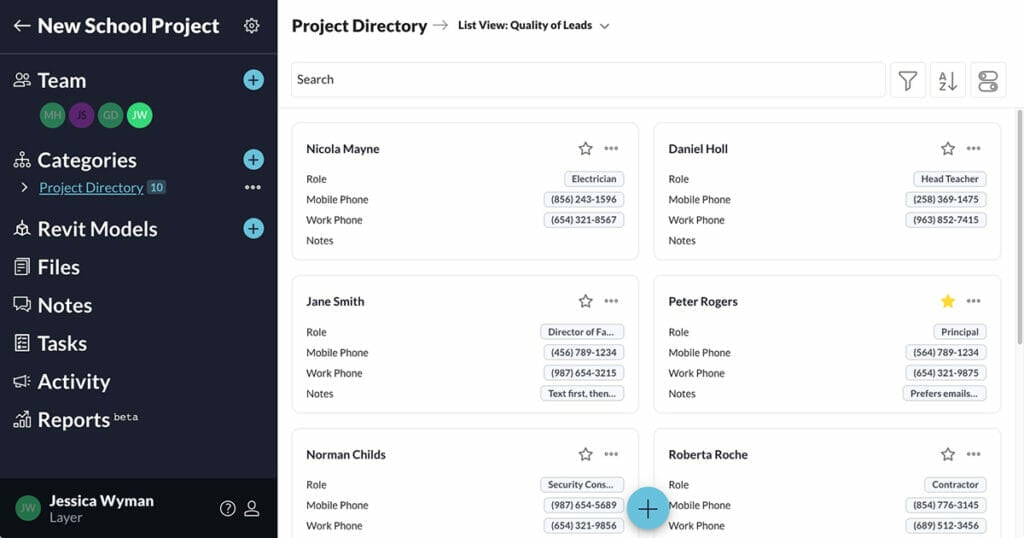
Layer's architecture apps are built on a database. This is a home base in which to organize your building’s data, including your project team’s contact information.
You can configure Saved Views to create quick snapshots of only the data you need, like names, titles, and phone numbers.

4. Make your meeting minutes work for you
Client meetings can make or break a project. It’s essential that meeting minutes capture everything you need to move a project forward. More important is documenting why decisions were made during the pre-design phase.
Using Layer for meeting minutes helps you keep everyone accountable for their decisions. It also makes it easy to communicate changes from the meeting to team members not in attendance.
Track decisions from meeting to meeting with all of your meetings in one category. The power of Layer is that you can tag rooms while you’re capturing answers. This creates a direct link to the spaces you’re discussing.
It’s surprising how much time we spend searching for or recreating data we need to do our work.
Data can come in all forms at any time of the day. It’s imperative to be intentional about where we capture and store this data to be truly efficient. The added bonus of using Layer is that once this information is captured, you can connect it all to Revit. This makes it even easier to access everything you need to make your project happen.